WordPress 绝对是我们可以创建的最可定制的动态系统 介绍网站,一 新闻 甚至一个 网上商店。 它提供了数千个主题(也称为模板或 WordPress 主题)和模块(WordPress 插件),我们可以根据需要创建一个网站,而无需了解PHP,HTML或图形编辑代码。
但是在某些情况下,我们需要摆脱“设置” default“ 由...提供 WordPress 并做出改变。 这些通常涉及功能的变化 WordPress.
在今天的教程中,我们将看到 我们如何为404(Not Found)创建自定义标题.
作为一个结构,大多数主题 WordPress 组成: 的index.php (第一个文件, footer.php文件 (底部),sidebar.php(侧边), single.php文件 (文章页), header.php文件 (上部)。 分别是上部和下部 header.php si footer.php 对所有其他内容文件都很常见。 更确切地说,如果我们对代码进行更改 header.php文件,它将出现在博客/网站的所有页面上。 即使在404错误中,也适用于不存在的内容/不存在的页面。
大多数跟踪代码的交通,广告,网站状态通常放置在header.php中,但我们不总是希望代码是活跃在404页。 为了避免这种情况,最简单的解决方案是定义单独的头 404错误页面.
如何为 404 页面创建自定义标题 WordPress
首先,我们需要对站点文件具有 FTP 访问权限,并确保我们的主题 WordPress ,那恭喜你, 宣布404页面的专用文件。 这可以在主题文件夹(wp-content / themes / name)中找到 404.php。 如果当前主题文件夹中没有该文件,则可以从“二十三个十三”主题中复制一个。
之后,我的文件404.php当前主题文件夹,使 复制到header.php文件 我们称之为“header_404.php“。
下一步是将此文件设置为404.php文件的标题。 我们通过替换该行来完成此操作:
<?php get_header(); ?>cu
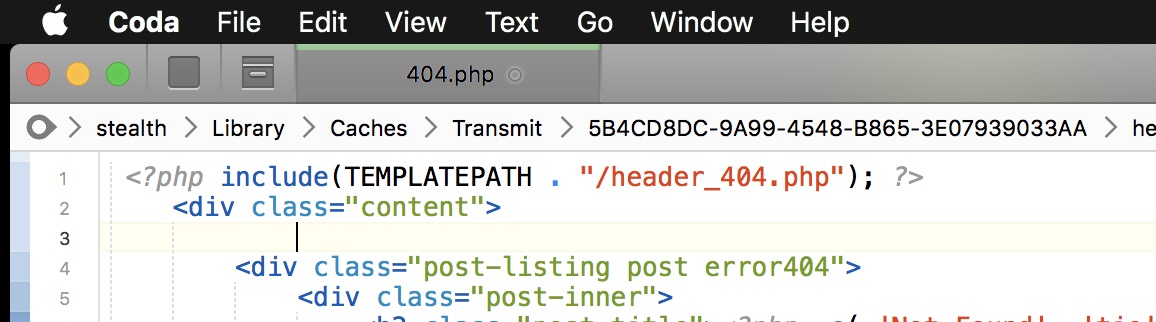
<?php include(TEMPLATEPATH . "/header_404.php");>进行更改后保存该文件。
现在您在主题上有两个标题 WordPress. 一种适用于所有博客页面,另一种专用于 404 Not Found 页面。