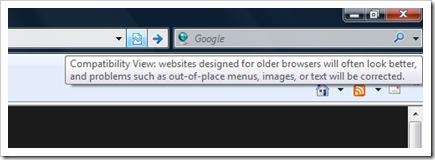
虽然据说 Internet总管8的 是在以前版本的结构上创建的,并且由于它符合 Web 标准,因此许多页面被设计为在正常参数(最大兼容性)下运行 Internet总管7的. 兼容性问题 网页 在新浏览器上,有。 安装后,我注意到一些博客文章缺少内容、图片、标题和其他元素。 使用新功能可以非常轻松地解决此渲染错误“兼容性视图”。 此功能将在 IE8 中显示网页,使用 IE7 渲染支持。 在末尾 ”Address Bar”(URL) 有一个按钮到这个选项。 它看起来像一张撕成两半的纸。

如果您不想一直使用“兼容性视图”按钮,您可以将浏览器设置为永久运行在此模式下,或者您可以为您喜欢的网站永久设置“兼容性视图”。

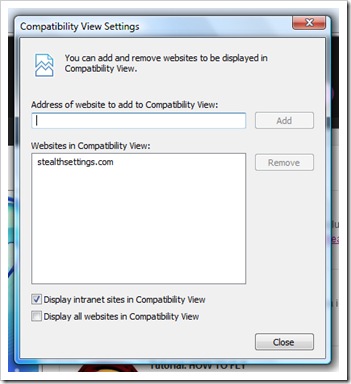
您可以在“工具”中找到该选项 ->兼容性视图 Settings“。
已安装IE8的用户可以使用上述方法。 另一种强制 IE8 以 IE7 兼容性呈现页面的方式取决于网站的制作者。 网站管理员/网页设计师可以使用命令行 荟萃内容, 在网页的标题中。
<meta content="IE=EmulateIE7" http-equiv="X-UA-Compatible" />
标题看起来像:
1: <html>
2: <head>
3: <!-- Use IE7 mode -->
4: <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
5: <title>Titlu Pagina Web</title>
6: </head>
如果考虑到浏览器目前处于开发阶段,目前还无法知道 IE8 将如何发展。 Beta 2. IE8 有许多新功能,据我观察,它加载网页的速度比 IE7 快得多。 谁知道,未来IE8的最终版本可能会在浏览器市场上真正与Firefox竞争。